前端面试题 - CSS
前端 CSS 面试题积累
CSS 的盒子模型
有两种盒子模型
- IE 盒子模型:content 部分包含了 border 和 padding
- 标准 W3C 盒子模型:包含内容(content)、填充(padding)、边界(margin)、边框(border)
CSS 选择符
- id 选择器(#id)
- 类选择器(.myclassname)
- 标签选择器(div,h1,p)
- 相邻选择器(h1+p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel = “external”])
- 伪类选择器(a:hover, li:nth-child)
- 可继承的样式:font-size、font-family、color 等
- 不可继承的样式:border、padding、margin、width、height 等
- 优先级就近原则,同权重情况下样式定义最近者为准
- 优先级为:!important > id 选择器 > class 选择器 > 标签选择器
nth-child 和 nth-of-type 之间的差异
nth-child:按照个数来计算
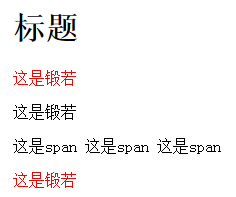
看如下的例子
<style>
p:nth-child(2), p:nth-child(7){
color:red;
}
</style>
<h1>标题</h1>
<p>这是段落</p>
<p>这是段落</p>
<span>这是 span</span>
<span>这是 span</span>
<span>这是 span</span>
<p>这是段落</p>效果如下所示

可以看出尽管我们在 :nth-child 前面加了 p 标签,nth-child 还是是根据元素的个数来计算的
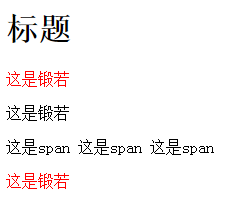
nth-of-type:按照类型来计算,如果是 class,碰到不同类型的,单独一类,符合条件的选中
看如下的例子
<style>
p:nth-of-type(1), p:nth-of-type(3){
color:red;
}
</style>
<h1>标题</h1>
<p>这是段落</p>
<p>这是段落</p>
<span>这是 span</span>
<span>这是 span</span>
<span>这是 span</span>
<p>这是段落</p>效果如下所示

页面导入样式时,使用 link 和 @import 有什么区别?
link 属于 XHTML 标签,除了加载 CSS 外,还能用于定义 RSS, 定义 rel 连接属性等作用;而 @import 是 CSS 提供的,只能用于加载 CSS
页面被加载的时,link 会同时被加载,而 @import 引用的 CSS 会等到页面被加载完再加载
import 是 CSS2.1 提出的,只在 IE5 以上才能被识别,而 link 是 XHTML 标签,无兼容问题
link 支持使用 js 控制 DOM 去改变样式,而 @import 不支持
CSS 优先级算法如何计算?
- 优先级就近原则,同权重情况下样式定义最近者为准
- 载入样式以最后载入的定位为准
优先级为:
同权重: 内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
!important > id > class > tag
!important 比 内联优先级高(!important 的权重是最高的)
CSS3 新增伪类有那些?
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素
p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素
- p:nth-child(2) 选择属于其父元素的第二个子元素的每个
<p>元素 - ::after 在元素之后添加内容,也可以用来做清除浮动
- ::before 在元素之前添加内容
- :enabled 控制表单控件的可用状态
- :disabled 控制表单控件的禁用状态
:checked 单选框或复选框被选中
如何居中 div?
水平居中:给 div 设置一个宽度,然后添加 margin: 0 auto; 属性
div {
width: 200px;
margin: 0 auto;
}让绝对定位的 div 居中
div {
position: absolute;
width: 300px;
height: 300px;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: red; /* 方便看效果 */
}水平垂直居中(1)
/* 确定容器的宽为 500 高为 300
设置层的外边距 */
div {
position: relative; /* 相对定位或绝对定位均可 */
width: 500px;
height: 300px;
top: 50%;
left: 50%;
margin: -150px 0 0 -250px; /* 外边距为自身宽高的一半 */
background-color: red; /* 方便看效果 */
}水平垂直居中(2)
未知容器的宽高,利用 transform 属性
div {
position: absolute; /* 相对定位或绝对定位均可 */
width: 500px;
height: 300px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: red; /* 方便看效果 */
}水平垂直居中(3)
/* 利用 flex 布局
实际使用时应考虑兼容性 */
.container {
display: flex;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}
.container div {
width: 100px;
height: 100px;
background-color: red; /* 方便看效果 */
}display 有哪些值?说明他们的作用
- block 块类型。默认宽度为父元素宽度,可设置宽高,换行显示
- none 元素不显示,并从文档流中移除
- inline 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示
- inline-block 默认宽度为内容宽度,可以设置宽高,同行显示
- list-item 像块类型元素一样显示,并添加样式列表标记
- table 此元素会作为块级表格来显示
- inherit 规定应该从父元素继承 display 属性的值
position 的值 relative 和 absolute 定位原点是什么
- absolute 生成绝对定位的元素,相对于值不为 static 的第一个父元素进行定位
- fixed (老 IE 不支持)生成绝对定位的元素,相对于浏览器窗口进行定位
- relative 生成相对定位的元素,相对于其正常位置进行定位
- static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right, z-index 声明)
- inherit 规定从父元素继承 position 属性的值
CSS3 有哪些新特性
- 新增各种 CSS 选择器(:not(.input):表示选择所有 class 不是 input 的节点)
- 圆角(border-radius: 8px;)
- 多列布局(multi-column layout)
- 阴影和反射(Shadow / Reflect)
- 文字特效(text-shadow)
- 文字渲染(text-decoration)
- 线性渐变(gradient)
- 旋转(transform)
- 缩放,定位,倾斜,动画,多背景,例如
transform: scale(0.85, 0.90) translate(0px, -30px) skew(-9deg, 0deg) Animation请解释一下 CSS3 的 Flexbox(弹性盒布局模型),以及适用场景
一个用于页面布局的全新 CSS3 功能,Flexbox 可以把列表放在同一个方向(从上到下排列,从左到右),并让列表能延伸到占用可用的空间
较为复杂的布局还可以通过嵌套一个伸缩容器(flex container)来实现
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”
常规布局是基于块和内联流方向,而 Flex 布局是基于 flex-flow 流可以很方便的用来做局中,能对不同屏幕大小自适应
在布局上有了比以前更加灵活的空间。
具体可以参考 传送门
用纯 CSS 创建一个三角形的原理是什么
把上、左、右三条边隐藏掉(颜色设为 transparent)
.triangle-demo {
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: transparent transparent red transparent;
}上面的例子绘制出来的是正三角,如果要绘制其他三角形(左三角、右三角、下三角等等)就把对应边的 border-color 设置为 transparent
一个满屏 品 字布局 如何设计
简单的方式
上面的 div 宽 100%,下面的两个 div 分别宽 50%,然后用 float 或者 inline 使其不换行即可
css 多列等高如何实现
利用 padding-bottom | margin-bottom 正负值相抵
设置父容器设置超出隐藏(overflow: hidden;),这样子父容器的高度就还是它里面的列没有设定 padding-bottom 时的高度
当它里面的任一列高度增加了,则父容器的高度被撑到里面最高那列的高度
其他比这列矮的列会用它们的 padding-bottom 补偿这部分高度差
经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用 hack 的技巧
png24 位的图片在 IE6 浏览器上出现背景,解决方案是做成 PNG8
浏览器默认的 margin 和 padding 不同。解决方案是加一个全局的
* {margin: 0; padding: 0;}来统一IE6 双边距 bug:块属性标签 float 后,又有横行的 margin 情况下,在 IE6 显示 margin 比设置的大。
浮动 IE 产生的双倍距离
#box {float: left; width: 10px; margin: 0 0 0 100px;}。这种情况之下 IE 会产生 20px 的距离,解决方案是在 float 的标签样式控制中加入_display: inline;将其转化为行内属性(_ 这个符号只有 IE6 会识别)。渐进识别的方式,从总体中逐渐排除局部。
首先,巧妙的使用 \9 这一标记,将 IE 浏览器从所有情况中分离出来
接着,再次使用 + 将 IE8 和 IE7、IE6 分离开来,这样 IE8 已经独立识别,例如下面的例子
.bb {
background-color: red; /* 所有识别 */
background-color: #00deff\9; /* IE6、7、8 识别 */
+background-color: #a200ff; /* IE6、7 识别 */
_background-color: #1e0bd1; /* IE6 识别 */
}IE 下,可以使用获取常规属性的方法来获取自定义属性,也可以使用 getAttribute() 获取自定义属性。Firefox 下,只能使用 getAttribute() 获取自定义属性。解决方法:统一通过 getAttribute() 获取自定义属性
IE 下,event 对象有 x、y 属性,但是没有 pageX、pageY 属性。Firefox 下,event 对象有 pageX、pageY 属性,但是没有 x、y 属性。解决方法:(条件注释)缺点是在 IE 浏览器下可能会增加额外的 HTTP 请求数
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,可通过加入 CSS 属性
-webkit-text-size-adjust: none;解决超链接访问过后 hover 样式就不出现了,被点击访问过的超链接样式不在具有 hover 和 active 问题的解决方法是改变 CSS 属性的排列顺序:
L-V-H-A: a:link {}, a:visited {}, a:hover {}, a:active {}
li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车\空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为 0,就没有空格了
为什么要初始化 CSS 样式
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对 CSS 初始化往往会出现浏览器之间的页面显示差异
当然,初始化样式会对 SEO 有一定的影响,但鱼和熊掌不可兼得,力求影响最小的情况下初始化
最简单的初始化方法: * {padding: 0; margin: 0;} (强烈不建议)
- 淘宝的样式初始化代码:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font: 12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6 { font-size: 100%; }
address, cite, dfn, em, var { font-style: normal; }
code, kbd, pre, samp { font-family: couriernew, courier, monospace; }
small { font-size: 12px; }
ul, ol { list-style: none; }
a { text-decoration: none; }
a:hover { text-decoration: underline; }
sup { vertical-align: text-top; }
sub { vertical-align: text-bottom; }
legend { color: #000; }
fieldset, img { border: 0; }
button, input, select, textarea { font-size: 100%; }
table { border-collapse: collapse; border-spacing: 0; }absolute 的 containing block(容器块)计算方式跟正常流有什么不同?
这个要详细看看,没看懂
无论属于哪种,都要先找到其祖先元素中最近的 position 值不为 static 的元素,然后再判断:
- 若此元素为 inline 元素,则 containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的 padding box (除 margin, border 外的区域) 的最小矩形
- 否则,则由这个祖先元素的 padding box 构成
- 如果都找不到,则为 initial containing block
补充:
- static(默认的)/relative:简单说就是它的父元素的内容框(即去掉 padding 的部分)
- absolute: 向上找最近的定位为 absolute/relative 的元素
- fixed: 它的 containing block 一律为根元素(html/body),根元素也是 initial containing block
CSS 里的 visibility 属性有个 collapse 属性值是干嘛用的?在不同浏览器下以后什么区别?
- 对于普通元素
visibility: collapse;会将元素完全隐藏,不占据页面布局空间,与display: none;表现相同 - 如果目标元素为 table,
visibility: collapse;将 table 隐藏,但是会占据页面布局空间。仅在 Firefox 下起作用,IE 会显示元素,Chrome 会将元素隐藏,但是占据空间
position 跟 display、margin、collapse、overflow、float 这些特性相互叠加后会怎么样?
- 如果元素的 display 为 none,那么元素不被渲染,position、float 不起作用
- 如果元素拥有 position: absolute; 或者 position: fixed; 属性那么元素将为绝对定位,float 不起作用
- 如果元素 float 属性不是 none,元素会脱离文档流,根据 float 属性值来显示
- 有浮动,绝对定位,inline-block 属性的元素,margin 不会和垂直方向上的其他元素 margin 折叠
对 BFC 规范(块级格式化上下文:block formatting context)的理解?
W3C CSS 2.1 规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
一个页面是由很多个 Box 组成的,元素的类型和 display 属性,决定了这个 Box 的类型
不同类型的 Box,会参与不同的 Formatting Context(决定如何渲染文档的容器),因此 Box 内的元素会以不同的方式渲染,也就是说 BFC 内部的元素和外部的元素不会互相影响
css 定义的权重
以下是权重的规则:标签的权重为 1,class 的权重为 10,id 的权重为 100,以下例子是演示各种定义的权重值
/* 权重为 1 */
div { ... }
/* 权重为 10 */
.class1 { ... }
/* 权重为 100 */
#id1 { ... }
/* 权重为 100 + 1 = 101 */
#id1 div { ... }
/* 权重为 10 + 1 = 11 */
.class1 div { ... }
/* 权重为 10 + 10 + 1 = 21 */
.class1 .class2 div { ... }如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现
!important 的权重是最高的
请解释一下为什么需要清除浮动?清除浮动的方式
清除浮动是为了清除使用浮动元素产生的影响。浮动的元素,高度会塌陷,而高度的塌陷使我们页面后面的布局不能正常显示
- 父级 div 定义 height
- 父级 div 也一起浮动
- 常规的使用一个 class
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}- SASS 编译的时候,浮动元素的父级 div 定义伪类 :after 和 :before
&::after, &::before{
content: " ";
visibility: hidden;
display: block;
height: 0;
clear: both;
}解析原理:
- display: block; 使生成的元素以块级元素显示,占满剩余空间
- height: 0; 避免生成内容破坏原有布局的高度
- visibility: hidden; 使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互
- 通过 content: “ “; 生成内容作为最后一个元素,至于 content 里面是点还是其他都是可以的,例如 oocss 里面就有经典的 content: “.”;,有些版本可能 content 里面内容为空,firefox 直到 7.0 content: “”; 仍然会产生额外的空隙
- zoom:1; 触发 IE hasLayout
通过分析发现,除了 clear: both; 用来闭合浮动的,其他代码无非都是为了隐藏掉 content 生成的内容,这也就是其他版本的闭合浮动为什么会有 font-size: 0; line-height: 0;
什么是外边距合并?
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
w3school 介绍网址 传送门
zoom: 1; 的清除浮动原理?
清除浮动,触发 hasLayout
zoom 属性是 IE 浏览器的专有属性,它可以设置或检索对象的缩放比例。解决 IE 下比较奇葩的 bug
譬如外边距(margin)的重叠,浮动清除,触发 IE 的 haslayout 属性等
来龙去脉大概如下:
当设置了 zoom 的值之后,所设置的元素就会就会扩大或者缩小,高度宽度就会重新计算了,这里一旦改变 zoom 值时其实也会发生重新渲染,运用这个原理,也就解决了 IE 下子元素浮动时候父元素不随着自动扩大的问题
zoom 属性是 IE 浏览器的专有属性,火狐和老版本的 webkit 核心的浏览器都不支持这个属性。然而,zoom 现在已经被逐步标准化,出现在 CSS 3.0 规范草案中
目前非 IE 由于不支持这个属性,它们又是通过什么属性来实现元素的缩放呢?可以通过 CSS3 里面的动画属性 scale 进行缩放
移动端的布局用过媒体查询吗?
假设你现在正用一台显示设备来阅读这篇文章,同时你也想把它投影到屏幕上,或者打印出来,而显示设备、屏幕投影和打印等这些媒介都有自己的特点,CSS 就是为文档提供在不同媒介上展示的适配方法
当媒体查询为真时,相关的样式表或样式规则会按照正常的级联规被应用。当媒体查询返回假,标签上带有媒体查询的样式表仍将被下载(只不过不会被应用)
包含了一个媒体类型和至少一个使用宽度、高度和颜色等媒体属性来限制样式表范围的表达式。 CSS3 加入的媒体查询使得无需修改内容便可以使样式应用于某些特定的设备范围
<style>
@media (min-width: 700px) and (orientation: landscape) { .sidebar { display: none; }}
</style>使用 CSS 预处理器吗?喜欢那个?
SASS (SASS、LESS 没有本质区别,团队前端都是用的 LESS)
CSS优化、提高性能的方法有哪些?
关键选择器(key selector)。选择器的最后面的部分为关键选择器(即用来匹配目标元素的部分)
如果规则拥有 ID 选择器作为其关键选择器,则不要为规则增加标签。过滤掉无关的规则(这样样式系统就不会浪费时间去匹配它们了)
提取项目的通用公有样式,增强可复用性,按模块编写组件;增强项目的协同开发性、可维护性和可扩展性
使用预处理工具或构建工具(gulp 对 css 进行语法检查、自动补前缀、打包压缩、自动优雅降级)
浏览器是怎样解析 CSS 选择器的?
样式系统从关键选择器开始匹配,然后左移查找规则选择器的祖先元素
只要选择器的子树一直在工作,样式系统就会持续左移,直到和规则匹配,或者是因为不匹配而放弃该规则
margin 和 padding 分别适合什么场景使用?
margin 是用来隔开元素与元素的间距;padding 是用来隔开元素与内容的间隔
margin 用于布局分开元素使元素与元素互不相干
padding 用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段
::before 和 :after 中双冒号和单冒号有什么区别?解释一下这 2 个伪元素的作用
单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素(伪元素由双冒号和伪元素名称组成)
双冒号是在当前规范中引入的,用于区分伪类和伪元素。不过浏览器需要同时支持旧的已经存在的伪元素写法
比如:first-line、:first-letter、:before、:after等
而新的在 CSS3 中引入的伪元素则不允许再支持旧的单冒号的写法
想让插入的内容出现在其它内容前,使用 ::before,否者使用 ::after
在代码顺序上,::after 生成的内容也比 ::before 生成的内容靠后
如果按堆栈视角,::after 生成的内容会在 ::before 生成的内容之上
如何修改 chrome 记住密码后自动填充表单的黄色背景?
看下面的 css 代码
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189); /* #FAFFBD */
background-image: none;
color: rgb(0, 0, 0); /* #000 */
}设置元素浮动后,该元素的 display 值是多少?
自动变成了 display: block;
怎么让 Chrome 支持小于 12px 的文字?
用图片:如果是内容固定不变情况下,使用将小于 12px 文字内容切出做图片,这样不影响兼容也不影响美观
使用 12px 及 12px 以上字体大小:为了兼容各大主流浏览器,建议设计美工图时候设置大于或等于 12px 的字体大小,如果是接单的这个时候就需要给客户讲解小于 12px 浏览器不兼容等事宜
继续使用小于 12px 字体大小样式设置:如果不考虑 chrome 可以不用考虑兼容,同时在设置小于 12px 对象设置 -webkit-text-size-adjust: none;,做到最大兼容考虑
使用 12px 以上字体:为了兼容、为了代码更简单,重新考虑权重下兼容性
让页面里的字体变清晰,变细用 CSS 怎么做?
-webkit-font-smoothing: antialiased;font-style 属性可以让它赋值为 oblique oblique 是什么意思?
倾斜的字体样式
position: fixed; 在 android 下无效怎么处理?
fixed 的元素是相对整个页面固定位置的,在屏幕上滑动只是在移动这个所谓的 viewport
原来的网页还好好的在那,fixed 的内容也没有变过位置
所以说并不是 iOS 不支持 fixed,只是 fixed 的元素不是相对手机屏幕固定的
可以在 header 里面添加下面的设置代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
多数显示器默认频率是 60Hz,即 1 秒刷新 60 次,所以理论上最小间隔为 1 / 60 * 1000ms = 16.7ms
display: inline-block; 什么时候会显示间隙?(携程)
真正意义上的 inline-block 水平呈现的元素间,换行显示或空格分隔的情况下会有间距
解决方法:移除空格、使用 margin 负值、使用 font-size: 0;、letter-spacing、word-spacing
可以参考 传送门
什么是 cookie 隔离?(或者说:请求资源的时候不要让它带 cookie 怎么做)
如果静态文件都放在主域名下,那静态文件请求的时候都带有的 cookie 的数据提交给 server 的,非常浪费流量,所以不如隔离开
因为 cookie 有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有 cookie 数据
这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的
同时这种方式不会将 cookie 传入 Web Server,也减少了 Web Server 对 cookie 的处理分析环节,提高了 Web Server 的 http 请求的解析速度
什么是CSS 预处理器 / 后处理器?
预处理器例如:LESS、Sass、Stylus,用来预编译 Sass 或 less,增强了 css 代码的复用性,还有层级、mixin、变量、循环、函数等,具有很方便的 UI 组件模块化开发能力,极大的提高工作效率
后处理器例如:PostCSS,通常被视为在完成的样式表中根据 CSS 规范处理 CSS,让其更有效;目前最常做的是给 CSS 属性添加浏览器私有前缀,实现跨浏览器兼容性的问题
一些问题,持续更新答案
在网页中的应该使用奇数还是偶数的字体?为什么呢?
抽离样式模块怎么写,说出思路,有无实践经验?[阿里航旅的面试题]
把常用的 css 样式单独做成 css 文件,通用的和业务相关的分离出来,通用的做成样式模块共享,业务相关的,放进业务相关的库里面做成对应功能的模块
通常,一个项目我们只引用一个 CSS,但是对于较大的项目,我们需要把 CSS 文件进行分类
我们按照 CSS 的性质和用途,将 CSS 文件分成“公共型样式”、“特殊型样式”、“皮肤型样式”,并以此顺序引用(按需求决定是否添加版本号)
- 公共型样式:包括了以下几个部分:“标签的重置和设置默认值”、“统一调用背景图和清除浮动或其他需统一处理的长样式”、“网站通用布局”、“通用模块和其扩展”、“元件和其扩展”、“功能类样式”、“皮肤类样式”
- 特殊型样式:当某个栏目或页面的样式与网站整体差异较大或者维护率较高时,可以独立引用一个样式:“特殊的布局、模块和元件及扩展”、“特殊的功能、颜色和背景”,也可以是某个大型控件或模块的独立样式
- 皮肤型样式:如果产品需要换肤功能,那么我们需要将颜色、背景等抽离出来放在这里
<link href="assets/css/global.css" rel="stylesheet" type="text/css"/>
<link href="assets/css/index.css" rel="stylesheet" type="text/css"/>
<link href="assets/css/skin.css" rel="stylesheet" type="text/css"/>具体可以参考 传送门
CSS 命名规则可以参考 传送门
元素竖向的百分比设定是相对于容器的高度吗?
如果是 height 的话,是相对于容器高度,如果是 padding-height,margin-height 则是相对于容器的宽度
具体可以参考 传送门
全屏滚动的原理是什么?用到了 CSS 的那些属性?
原理:有点类似于轮播,整体的元素一直排列下去,假设有 5 个需要展示的全屏页面,那么高度是 500%,只是展示 100%,剩下的可以通过 transform 进行 y 轴定位,也可以通过 margin-top 实现
用到的 css 属性有
overflow: hidden; transition: all 1000ms ease;
具体实现可以参考 传送门
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的 IE?
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理(@media)
页面头部必须有 meta 声明的 viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再次出现,和只出现一次分别怎么做?)
视差滚动(Parallax Scrolling)就是这样的效果之一。这种技术通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的 3D 效果
CSS3 实现 优点:开发时间短、性能和开发效率比较好,缺点是不能兼容到低版本的浏览器
jquery 实现 通过控制不同层滚动速度,计算每一层的时间,控制滚动效果
优点:能兼容到各个版本的,效果可控性好
缺点:开发起来对制作者要求高
- 插件实现方式 例如:parallax-scrolling,兼容性十分好
你对 line-height 是如何理解的?
具体可以参考 传送门
overflow: scroll; 时不能平滑滚动的问题怎么处理?
通过定义下面的样式
overflow: scroll;
-webkit-overflow-scrolling: touch;具体可以参考 传送门
有一个高度自适应的 div,里面有两个 div,一个高度 100px,希望另一个填满剩下的高度
- box-sizing 方案
外层 box-sizing: border-box; 同时设置 padding: 100px 0 0;
内层 100px 高的元素向上移动 100px,或使用 absolute 定位防止占据空间
另一个元素直接 height: 100%;
- 使用 flex 布局
- 使用绝对定位(position: absolute;)
具体可以参考 传送门
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过 webp?
具体可以参考 传送门
box-sizing
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。可以更改用于计算元素宽度和高度的默认的 CSS 盒子模型。可以使用此属性来模拟不正确支持 CSS 盒子模型规范的浏览器的行为
在 CSS 盒子模型的默认定义里,你对一个元素所设置的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人
box-sizing 属性可以被用来调整这些表现
- content-box 是默认值。如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中
- border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在 width 内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含其它的 border 和 padding,内容区的实际宽度会是 width 减去 border + padding 的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高
一些专家甚至建议所有的 Web 开发者们将所有的元素的 box-sizing 都设为 border-box
具体可以参考 传送门
style 标签写在 body 后与 body 前有什么区别?
FOUC:flash of unstyled content 浏览器样式闪烁,参考 传送门
和浏览器的渲染机制有关,参考 传送门