React component 生命周期
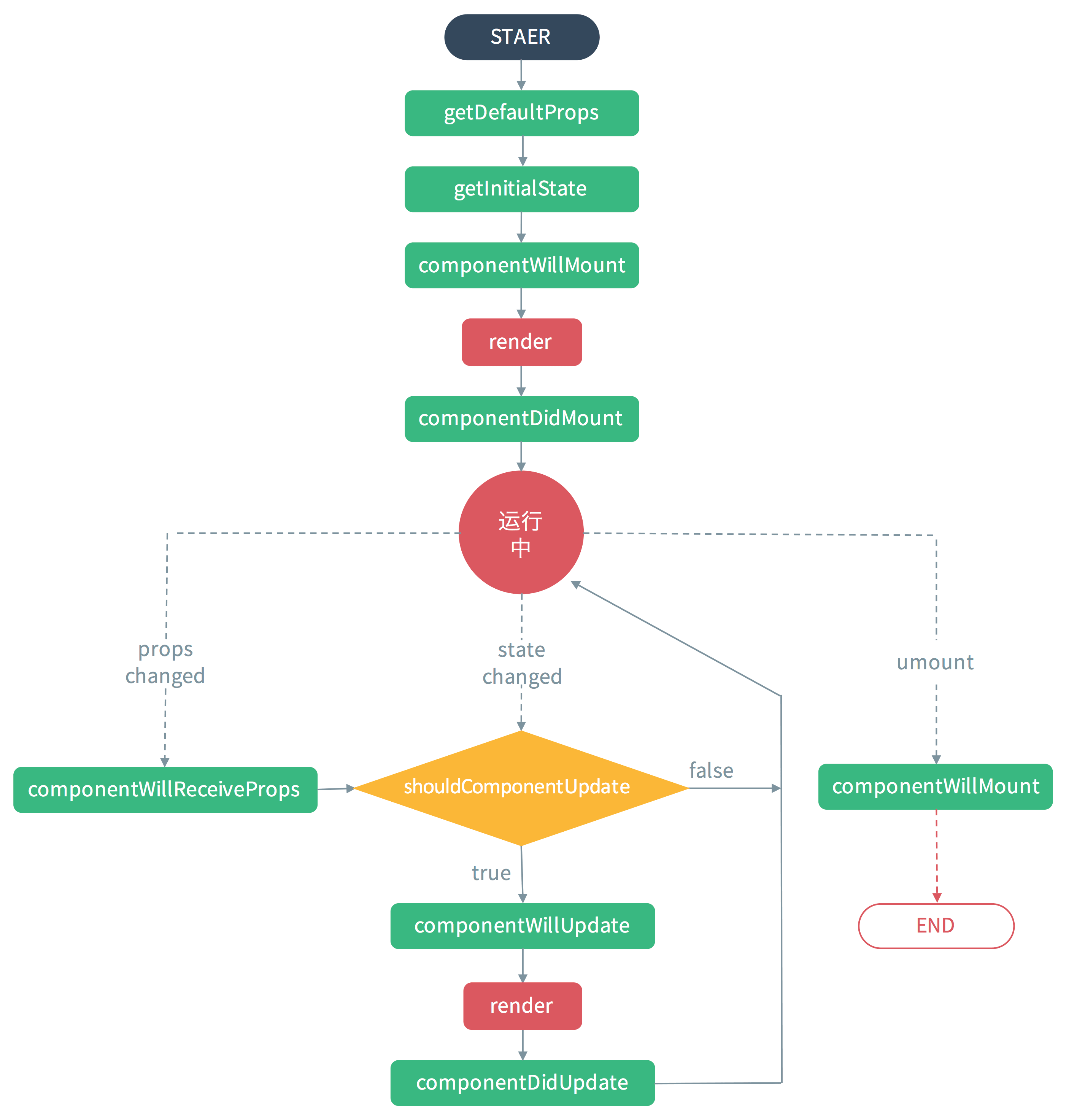
React Native 中的 component 和 Android 中的 activity、fragment 等一样,存在声明周期,下面先给出 component 的生命周期图

- ##### getDefaultProps
object getDefaultProps()
执行过一次后,被创建的类会有缓存,映射的值会存在 this.props,前提是这个 prop 不是父组件指定的,这个方法在对象被创建之前执行,因此不能在方法内调用 this.props,另外,注意任何 getDefaultProps() 返回的对象在实例中共享,不是复制
- ##### getInitialState
object getInitialState()
控件加载之前执行,返回值会被用于 state 的初始化值
- ##### componentWillMount(重要)
void componentWillMount()
执行一次,在初始化 render 之前执行,如果在这个方法内调用 setState,render() 知道 state 发生变化,并且执行一次
- ##### render(重要)
ReactElement render()
render 的时候 render() 会被调用
调用 render() 方法时,首先检查 this.props 和 this.state 返回一个子元素,子元素可以是 DOM 组件或者其他自定义复合控件的虚拟实现
如果不想渲染可以返回 null 或者 false,这种场景下,react 渲染一个 <noscript> 标签,当返回 null 或者 false,ReactDOM.findDOMNode(this) 返回 null
render() 方法是很纯净的,这就意味着不要在这个方法里初始化组件的 state,每次执行时返回相同的值,不会读写 DOM 或者与服务器交互,_如果必须如服务器交互,在 componentDidMount() 方法中实现或者其他生命周期的方法中实现_,保持 render() 方法纯净使得服务器更准确,组件更简单
- ##### componentDidMount(重要)
void componentDidMount()
在初始化 render 之后只执行一次,在这个方法内,可以访问任何组件,componentDidMount() 方法中的子组件在父组件之前执行
_从这个函数开始,就可以和 js 其他框架交互了_,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求
- ##### shouldComponentUpdate
boolean shouldComponentUpdate(
object nextProps, object nextState
)
这个方法在初始化 render 时不会执行,当 props 或者 state 发生变化时执行,并且是在 render 之前,当新的 props 或者 state 不需要更新组件时,返回 false
shouldComponentUpdate: function(nextProps, nextState) {
return nextProps.id !== this.props.id;
}
当 shouldComponentUpdate 方法返回 false 时,将不会执行 render() 方法, componentWillUpdate 和 componentDidUpdate 方法也不会被调用
默认情况下,shouldComponentUpdate 方法返回 true 防止 state 快速变化时的问题,但是如果 state 不变,props 只读,可以直接覆盖 shouldComponentUpdate 用于比较 props 和 state 的变化,决定 UI 是否更新,当组件比较多时,使用这个方法能有效提高应用性能
- ##### componentWillUpdate(重要)
void componentWillUpdate(
object nextProps, object nextState
)
当 props 和 state 发生变化时执行,并且在 render 方法之前执行,当然初始化 render 时不执行该方法,需要特别注意的是,在这个函数里面,就 不能使用 this.setState 来修改状态 。这个函数调用之后,就会把 nextProps 和 nextState 分别设置到 this.props 和 this.state 中。紧接着这个函数,就会调用 render() 来更新界面了
- ##### componentDidUpdate(重要)
void componentDidUpdate(
object prevProps, object prevState
)
组件更新结束之后执行,在初始化 render 时不执行
- ##### componentWillReceiveProps
void componentWillReceiveProps(
object nextProps
)
当 props 发生变化时执行,初始化 render 时不执行,在这个回调函数里面,可以根据属性的变化,通过调用 this.setState() 来更新组件状态,旧的属性还是可以通过 this.props 来获取,这里调用更新状态是安全的,并不会触发额外的 render 调用
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}
- ##### componentWillUnmount(重要)
void componentWillUnmount()
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
- ##### 总结
以上就是 React Native 的生命周期,其中 _最上面的虚线框和右下角的虚线框的方法一定会执行_,_左下角的方法根据 props、state 是否变化去执行_,其中建议只有在 componentWillMount ,componentDidMount , componentWillReceiveProps 方法中可以修改 state 值